Автоматизация процесса разработки браузерных расширений
Всем, кто хотя бы раз сталкивался с разработкой браузерных расширений известно, что это настоящий геморрой.
Проблему разработки и сборки расширений под все популярные браузеры в большинстве случаев можно решить с помощью, например, Kango framework (кто не знает, Kango позволяет собирать расширения под Chrome, Firefox, Safari и Internet Explorer используя общий JavaScript код).
Информации о том, как лучшим образом настроить среду разработки браузерных расширений очень мало, поэтому хочу поделиться своим опытом.
Процесс разработки расширения обычно представляет собой:
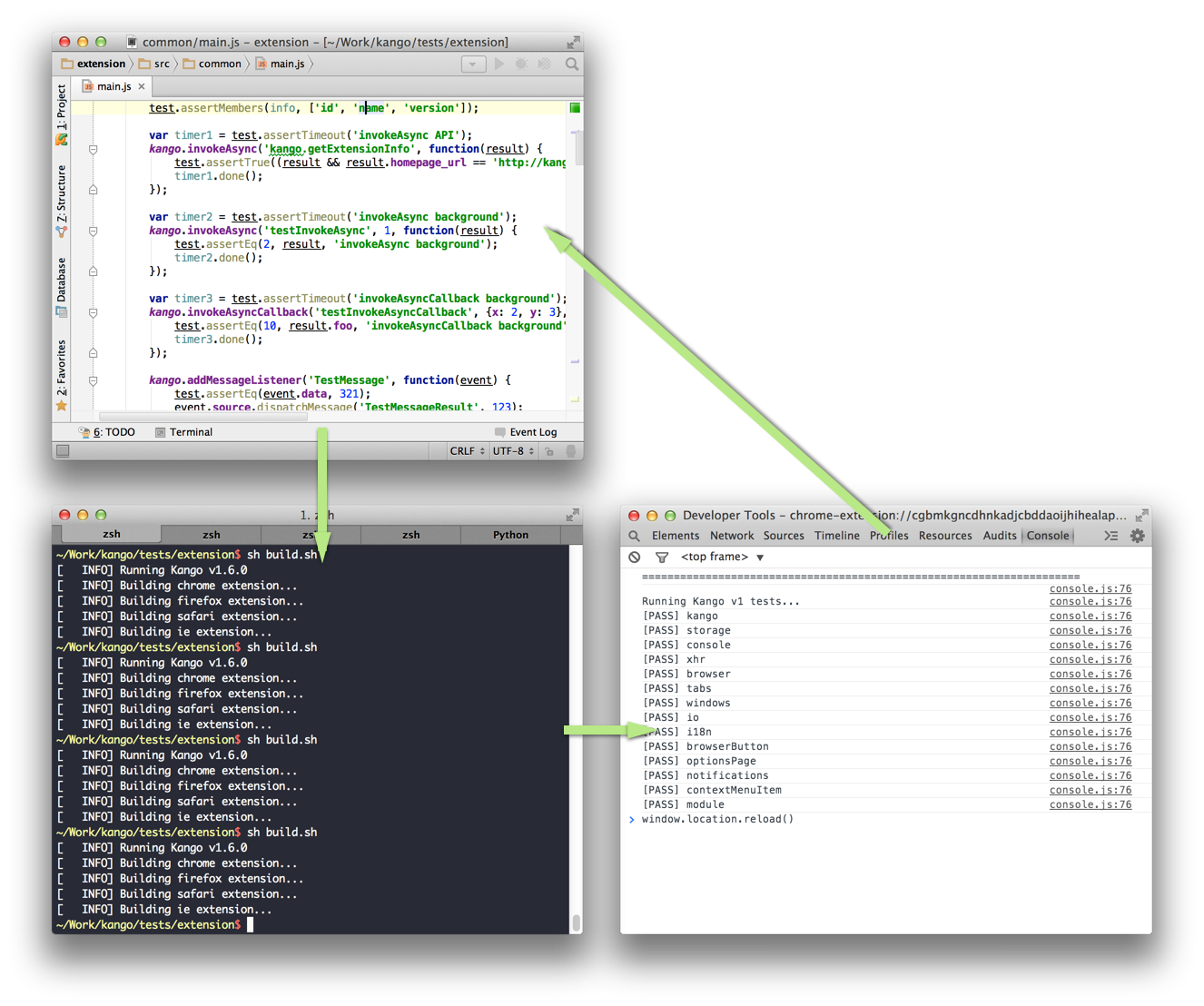
Отредактировать исходный код.
Перейти в терминал и пересобрать расширение.
Переключиться в браузер и переустановить/перезагрузить расширение.

Процесс можно сократить всего до одного шага - пересобрать и переустановить расширение в браузере одним кликом не выходя из IDE.
Лучшего workflow удалось добиться используя Firefox.
Автоматическая перезагрузка расширения при пересборке #
Firefox #
В Firefox нет встроенного средства для автоматической установки расширений, но это легко решается с помощью Extension Auto-Installer от Wladimir Palant.
Чтобы установить расширение с помощью Extension Auto-Installer нужно послать XPI по HTTP по адресу http://localhost:8888/ (этот локальный веб-сервер поднимает Extension Auto-Installer). Сделать это можно, например, с помощью Wget (в ответ должно прийти 500 No Content):
wget --post-file=extension.xpi http://localhost:8888/Полный shell скрипт для сборки и перезагрузки расширения под Mac OS и Linux:
#!/bin/sh
KANGODIR="../../framework/"
python $KANGODIR/kango.py build ./
wget --post-file=output/extension_name_1.0.0.xpi http://localhost:8888/Под Windows:
SET KANGODIR=..\..\framework\
call "%KANGODIR%\kango.py" build .\
"C:\Program Files (x86)\GnuWin32\bin\wget" --post-file=output/extension_name_1.0.0.xpi http://localhost:8888/Chrome #
Chrome не позволяет устанавливать расширения в автоматическом режиме, можно только перезагрузить уже установленное.
Extensions Reloader перезагружает все расширения, установленные в "development" режиме при открытии вкладки с адресом http://reload.extensions.
Под Chrome не все так гладко, как под Firefox, а именно:
Chrome не предоставляет способа полностью перезагрузить расширение, поэтому если были изменены настройки расширения (например, имя, описание и т.д.) необходимо открыть chrome://extensions/ и вручную нажать Reload для расширения.
Браузер забирает на себя фокус, так как перезагрузка расширения осуществляется открытием вкладки браузера.
Если был открыт инспектор background скриптов, то он будет закрыт.
Shell скрипт под Mac OS:
#!/bin/sh
KANGODIR="../../framework/"
python $KANGODIR/kango.py build ./
open /Applications/Google\ Chrome.app http://reload.extensionsПод Windows:
SET KANGODIR=..\..\framework\
call "%KANGODIR%\kango.py" build .\
start "http://reload.extensions"Интеграция с IDE #
Почти все IDE позволяют запускать shell скрипт по заданному действию, например, по горячей клавише или из GUI.
Как это сделать в PyCharm или WebStorm:
Выбираем в меню Run > Edit Configurations....
В открывшемся диалоге жмем + и в выпадающем меню выбираем Python для PyCharm или Node.js для WebStorm.
В области Before launch жмем + > Run External tool.
В открывшемся диалоге опять жмем +.
В поле Program вводим sh.
В поле Parameters вводим имя скрипта сборки, например, build.sh.
Готово, теперь по команде Run расширение пересобирается и обновляется в браузере не выходя из IDE.